Gauge

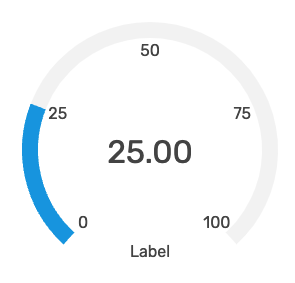
The Gauge component displays a numeric value using a gauge graphic.
Features
Configuration
This section controls the behavior of the component:
Value - the default value of the component.
Only numeric values are supported
Value variable - the variable which will provide the gauge value.
Min value - the minimum value of the gauge.
Min variable - If specified, it will use a runtime variable to dynamically adjust the Min value.
Max value - the maximum value of the gauge.
Max variable - If specified, it will use a runtime variable to dynamically adjust the Max value
Precision - The number of digits to show on the gauge value.
States
This section allows defining condition-based visual states. These can be used to alter the look based on external factors.
States variable - the runtime variable which is used to evaluate the state. The value of this variable is compared against the value of each state to decide which is the active state. If no match is found, the component will be displayed using its default values.
Test value - this is a test value that can be used to change the active state at design time. It simulates receiving the test value as the state variable value.
States - the list of defined states. Use the green button to add a new state:
State properties
Trigger - Chooses the trigger value for the state. If set to Value, the HMI will compare the value received through the States variable against the provided numeric value. If set to Variable, it will evaluate the variable value and compare it against the States variable value. If the two values are equal, the compoent will switch to this state.
Background color - the background color of the component. A hex value can be input in one the formats:
#RRGGBB#RRGGBBAA#RGB#RGBA
Where:
R=red color componentG=green color componentB=blue color componentA=alpha (transparency) component
Alternatively, the integrated color picker can be used to visually pick a color:

Progress color - the color used to show the value.
Label color - the color used for the component label text.
Marks color - the color used for the gauge marks.
Opacity - controls the transparency of the component.
The opacity and background alpha component both affect the transparency of the component, but have different behaviors. The opacity affects the whole component, while the background alpha affects only the background transparency.
Behavior - allows special behavior in the specified state:
none- no special behavior (component is rendered normally)blink- the component will blink periodicallydisabled- the component is rendered as disabled and will not respond to mouse or keyboard interactionhide- the component is completely hidden
The hide behavior is different than using an opacity of 0. A hidden component will not receive any mouse or keyboard interaction, instead any component below it will receive them. On the contrary, a component with 0 opacity (fully transparent) still exists on the layout and will receive mouse or keyboard interactions.
Style
The style properties define the default look and feel of the component (i.e. no state is active or defined).
Background color - the background color of the component. A hex value can be input in one the formats:
#RRGGBB#RRGGBBAA#RGB#RGBA
Where:
R=red color componentG=green color componentB=blue color componentA=alpha (transparency) component
Alternatively, the integrated color picker can be used to visually pick a color:

Fill color - the color used to show the value.
Label color - the color used for the component label text.
Marks color - the color used for the gauge marks.
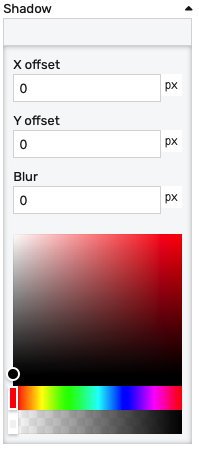
Shadow - allows specifying a component shadow using the built-in shadow editor:

X offset- the shadow horizontal offset in pixels (can be negative)Y offset- the shadow vertical offset in pixels (can be negative)Blur- the shadow blur radius. A higher value results in a blurrier shadow, while a lower value will result in a more sharp shadow.Color picker- the shadow color
Opacity - controls the transparency of the component.
Position
The position section contains properties which affect the position and size of the component. These can be changed by dragging and resizing the component with the mouse, or directly, by manually entering the values:
Left - distance from the left edge in pixels
Top - distance from the top edge in pixels
Width - component width in pixels
Height - component height in pixels
Typography
The typography section contains properties that affect the text-related properties of the component:
Label - if set, it will display a static label text.
Icon - if set, it will display an icon on the left of the label text.
Font style - the style of the text inside the component. It can be 'Normal', 'Bold', 'Italic' or 'Bold-italic'.
Label font size - the size of the label text.
Label font style - the style of the component label. It can be 'Normal', 'Bold', 'Italic' or 'Bold-italic'.
Value font size - the size of the value text.
Layout
Angle - the gauge meter angle relative to it's center in degrees
Arc width - the width of the outer meter arc in pixels.
Show needle - if checked, it will display the gauge needle.
Show lines - if checked, it will display the mark lines.
Show value - if checked, it will show the value as a label inside the gauge.
Marks count - the number of subdivisions for which marks will be shown.