Navigation Item
The Navigation Item is a button component that can be used for creating links to HMI pages or menus.
Features
Configuration
This section controls the behavior of the component:
Target page - if multiple pages are defined, the indicator can act as a navigation item. Selecting a page here will cause the browser to navigate to the selected page at runtime whem it is clicked.
Navigation tag - the tags used to determine the active page. See HMI navigation for more information about navigation and placeholder handling.
Placeholders - allows defining placeholder values to be sent to the selected target page when navigating. See HMI navigation for more information about navigation and placeholder handling.
States
This section allows defining condition-based visual states. These can be used to alter the look based on external factors.
States variable - the runtime variable which is used to evaluate the state. The value of this variable is compared against the value of each state to decide which is the active state. If no match is found, the component will be displayed using its default values.
Test value - this is a test value that can be used to change the active state at design time. It simulates receiving the test value as the state variable value.
States - the list of defined states. Use the green button to add a new state:
State properties
Trigger - Chooses the trigger value for the state. If set to Value, the HMI will compare the value received through the States variable against the provided numeric value. If set to Variable, it will evaluate the variable value and compare it against the States variable value. If the two values are equal, the compoent will switch to this state.
Background color - the background color of the component. A hex value can be input in one the formats:
#RRGGBB#RRGGBBAA#RGB#RGBA
Where:
R=red color componentG=green color componentB=blue color componentA=alpha (transparency) component
Alternatively, the integrated color picker can be used to visually pick a color:

Image - the background image.
Text color - the color of the text.
Border color - the color used for the component border.
Opacity - controls the transparency of the component.
The opacity and background alpha component both affect the transparency of the component, but have different behaviors. The opacity affects the whole component, while the background alpha affects only the background transparency.
Behavior - allows special behavior in the specified state:
none- no special behavior (component is rendered normally)blink- the component will blink periodicallydisabled- the component is rendered as disabled and will not respond to mouse or keyboard interactionhide- the component is completely hidden
The hide behavior is different than using an opacity of 0. A hidden component will not receive any mouse or keyboard interaction, instead any component below it will receive them. On the contrary, a component with 0 opacity (fully transparent) still exists on the layout and will receive mouse or keyboard interactions.
Style
The style properties define the default look and feel of the component (i.e. no state is active or defined).
Background color - the background color of the component. A hex value can be input in one the formats:
#RRGGBB#RRGGBBAA#RGB#RGBA
Where:
R=red color componentG=green color componentB=blue color componentA=alpha (transparency) component
Alternatively, the integrated color picker can be used to visually pick a color:

Text color - the color of the text.
Border color - the color used for the component border.
Active background color - the background color when the target page is active.
Active text color - the foreground (text) color when the target page is active.
Active border color - the border color when the target page is active.
See HMI navigation for more information about how the active page is detected.
Background image - the background image. If no image is provided, the component is rendered with it's default look.
Background Size - the handling of the background image with regard to the size of the component (default is Auto):
Auto- Displays the image without any scalingCover- Stretches the image to cover the entire componentContain- Stretches the image to fit inside the component
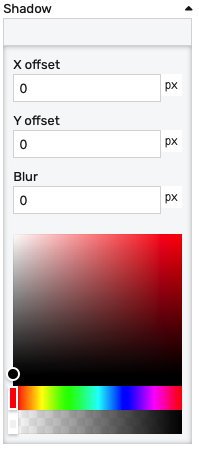
Shadow - allows specifying a component shadow using the built-in shadow editor:

X offset- the shadow horizontal offset in pixels (can be negative)Y offset- the shadow vertical offset in pixels (can be negative)Blur- the shadow blur radius. A higher value results in a blurrier shadow, while a lower value will result in a more sharp shadow.Color picker- the shadow color
Opacity - controls the transparency of the component.
Position
The position section contains properties which affect the position and size of the component. These can be changed by dragging and resizing the component with the mouse, or directly, by manually entering the values:
Left - distance from the left edge in pixels
Top - distance from the top edge in pixels
Width - component width in pixels
Height - component height in pixels
Typography
The typography section contains properties that affect the text of the button:
Target as text - If checked, it will use the target name as the navigation item text.
Text - the button text label. Displayed if the Target as text property is unchecked
Icon - if set, it will display an icon on the left of the button text
Font size - the size of the font used for the button text
Font style - the style of the text inside the component. It can be 'Normal', 'Bold', 'Italic' or 'Bold-italic'.
Text alignment- the horizontal alignment of the button text with regard to the button border
Layout
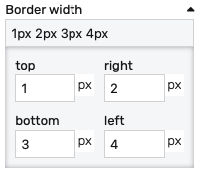
Border width - controls the width of the border on each side. Values can be manually input as:
<top>px <right>px <bottom>px <left>px<top_bottom>px <left_right>px<all>px
Alternatively, the built-in border editor can be used for a visual input:

Padding: Distance from the border to the inner contents in pixels.
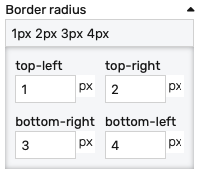
Border radius: Border radius for the border corners. Values can be manually input as:
<top-left>px <top-right>px <bottom-left>px <bottom-right>px<left>px <right>px<all>px
Alternatively, the built-in border radius editor can be used for a visual input:

Interactions
The interactions section allows defining color changes that take effect when the mouse cursor hovers over the component:
Hover color - the background color when the mouse cursor hovers over the component.
Hover text color - the foreground (text) color when the mouse cursor hovers over the component.
Hover border color - the border color when the mose cursor hovers over the component.